From 3ea237b333a963ad8298367edcaad1b2988f7054 Mon Sep 17 00:00:00 2001
From: wULLSnpAXbWZGYDYyhWTKKspEQoaYxXyhoisqHf
<61180606+wULLSnpAXbWZGYDYyhWTKKspEQoaYxXyhoisqHf@users.noreply.github.com>
Date: Sun, 15 Nov 2020 17:28:08 +0100
Subject: [PATCH] Add markdown support in organization description (#13549)
Similarly to how you can write some markdown in user profile description, you can now use the same feature in organization description.
As discussed in discord.
kudos to @mrsdizzie and @zeripath
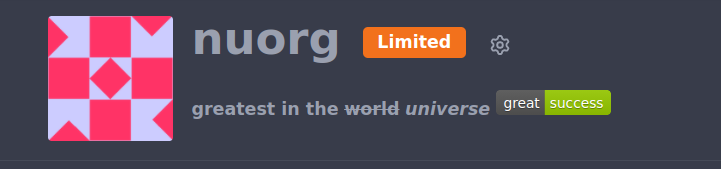
visualization:

---
routers/org/home.go | 4 ++++
templates/org/home.tmpl | 2 +-
2 files changed, 5 insertions(+), 1 deletion(-)
diff --git a/routers/org/home.go b/routers/org/home.go
index 9ca0258784..ff3e1e3e72 100644
--- a/routers/org/home.go
+++ b/routers/org/home.go
@@ -10,6 +10,7 @@ import (
"code.gitea.io/gitea/models"
"code.gitea.io/gitea/modules/base"
"code.gitea.io/gitea/modules/context"
+ "code.gitea.io/gitea/modules/markup/markdown"
"code.gitea.io/gitea/modules/setting"
)
@@ -34,6 +35,9 @@ func Home(ctx *context.Context) {
ctx.Data["PageIsUserProfile"] = true
ctx.Data["Title"] = org.DisplayName()
+ if len(org.Description) != 0 {
+ ctx.Data["RenderedDescription"] = string(markdown.Render([]byte(org.Description), ctx.Repo.RepoLink, map[string]string{"mode": "document"}))
+ }
var orderBy models.SearchOrderBy
ctx.Data["SortType"] = ctx.Query("sort")
diff --git a/templates/org/home.tmpl b/templates/org/home.tmpl
index fba7de3f1f..7f72c61e92 100644
--- a/templates/org/home.tmpl
+++ b/templates/org/home.tmpl
@@ -13,7 +13,7 @@
{{if .IsOrganizationOwner}}{{svg "octicon-gear"}}{{end}}
- {{if .Org.Description}}{{.Org.Description}}
{{end}}
+ {{if $.RenderedDescription}}{{$.RenderedDescription|Str2html}}
{{end}}
{{if .Org.Location}}
{{svg "octicon-location"}} {{.Org.Location}}
{{end}}
{{if .Org.Website}}
{{end}}