From 7d62615513b8985360de497e9a051b51ca0faaf2 Mon Sep 17 00:00:00 2001
From: Denys Konovalov <kontakt@denyskon.de>
Date: Fri, 12 Jan 2024 04:44:06 +0100
Subject: [PATCH] Revamp repo header (#27760)
Redesign repo header with following new aspects:
- responsive & better-looking repo title
- hide repo button text instead of icons in mobile view
- use same tab style as on explore and org page
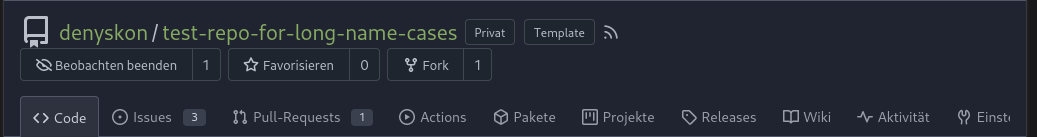
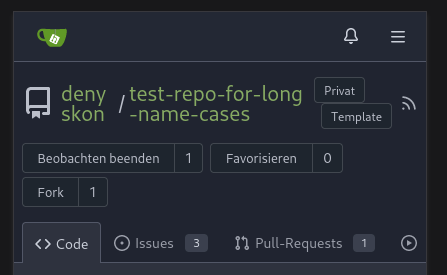
<details>
<summary>Before:</summary>




</details>
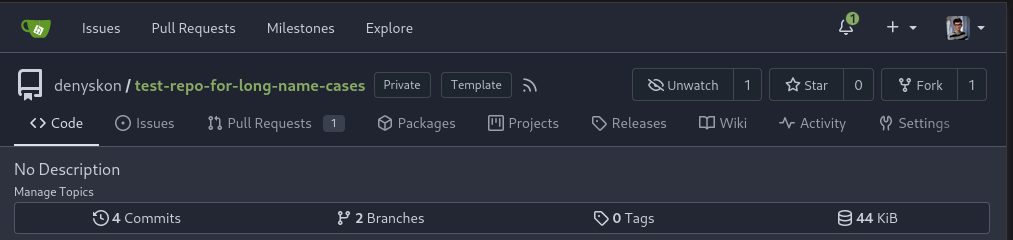
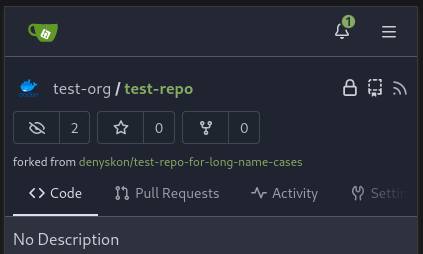
<details>
<summary>After:</summary>




---
templates/repo/header.tmpl | 92 ++++++++++++++++----------------
web_src/css/base.css | 17 ------
web_src/css/index.css | 1 +
web_src/css/repo.css | 93 ---------------------------------
web_src/css/repo/header.css | 101 ++++++++++++++++++++++++++++++++++++
5 files changed, 150 insertions(+), 154 deletions(-)
create mode 100644 web_src/css/repo/header.css
diff --git a/templates/repo/header.tmpl b/templates/repo/header.tmpl
index af00b2b383..9630cd3a6f 100644
--- a/templates/repo/header.tmpl
+++ b/templates/repo/header.tmpl
@@ -2,35 +2,32 @@
{{with .Repository}}
<div class="ui container">
<div class="repo-header">
- <div class="repo-title-wrap gt-df gt-fc">
- <div class="repo-title" role="heading" aria-level="1">
- <div class="gt-mr-3">
- {{template "repo/icon" .}}
- </div>
- <a href="{{.Owner.HomeLink}}">{{.Owner.Name}}</a>
- <div class="gt-mx-2">/</div>
- <a href="{{$.RepoLink}}">{{.Name}}</a>
- <div class="labels gt-df gt-ac gt-fw">
- {{if .IsArchived}}
- <span class="ui basic label">{{ctx.Locale.Tr "repo.desc.archived"}}</span>
- {{end}}
- {{if .IsPrivate}}
- <span class="ui basic label">{{ctx.Locale.Tr "repo.desc.private"}}</span>
- {{else}}
- {{if .Owner.Visibility.IsPrivate}}
- <span class="ui basic label">{{ctx.Locale.Tr "repo.desc.internal"}}</span>
- {{end}}
- {{end}}
- {{if .IsTemplate}}
- <span class="ui basic label">{{ctx.Locale.Tr "repo.desc.template"}}</span>
- {{end}}
- </div>
+ <div class="flex-item gt-ac">
+ <div class="flex-item-leading">{{template "repo/icon" .}}</div>
+ <div class="flex-item-main">
+ <div class="flex-item-title">
+ <a class="text light thin" href="{{.Owner.HomeLink}}">{{.Owner.Name}}</a>/
+ <a class="text primary" href="{{$.RepoLink}}">{{.Name}}</a></div>
+ </div>
+ <div class="flex-item-trailing">
+ {{if .IsArchived}}
+ <span class="ui basic label">{{ctx.Locale.Tr "repo.desc.archived"}}</span>
+ <div class="repo-icon" data-tooltip-content="{{ctx.Locale.Tr "repo.desc.archived"}}">{{svg "octicon-archive" 18}}</div>
+ {{end}}
+ {{if .IsPrivate}}
+ <span class="ui basic label">{{ctx.Locale.Tr "repo.desc.private"}}</span>
+ <div class="repo-icon" data-tooltip-content="{{ctx.Locale.Tr "repo.desc.private"}}">{{svg "octicon-lock" 18}}</div>
+ {{else}}
+ {{if .Owner.Visibility.IsPrivate}}
+ <span class="ui basic label">{{ctx.Locale.Tr "repo.desc.internal"}}</span>
+ <div class="repo-icon" data-tooltip-content="{{ctx.Locale.Tr "repo.desc.internal"}}">{{svg "octicon-shield-lock" 18}}</div>
+ {{end}}
+ {{end}}
+ {{if .IsTemplate}}
+ <span class="ui basic label">{{ctx.Locale.Tr "repo.desc.template"}}</span>
+ <div class="repo-icon" data-tooltip-content="{{ctx.Locale.Tr "repo.desc.template"}}">{{svg "octicon-repo-template" 18}}</div>
+ {{end}}
</div>
- {{if $.PullMirror}}
- <div class="fork-flag">{{ctx.Locale.Tr "repo.mirror_from"}} <a target="_blank" rel="noopener noreferrer" href="{{$.PullMirror.RemoteAddress}}">{{$.PullMirror.RemoteAddress}}</a></div>
- {{end}}
- {{if .IsFork}}<div class="fork-flag">{{ctx.Locale.Tr "repo.forked_from"}} <a href="{{.BaseRepo.Link}}">{{.BaseRepo.FullName}}</a></div>{{end}}
- {{if .IsGenerated}}<div class="fork-flag">{{ctx.Locale.Tr "repo.generated_from"}} <a href="{{(.TemplateRepo ctx).Link}}">{{(.TemplateRepo ctx).FullName}}</a></div>{{end}}
</div>
{{if not (or .IsBeingCreated .IsBroken)}}
<div class="repo-buttons">
@@ -62,7 +59,11 @@
{{$.CsrfTokenHtml}}
<div class="ui labeled button" {{if not $.IsSigned}}data-tooltip-content="{{ctx.Locale.Tr "repo.watch_guest_user"}}"{{end}}>
<button type="submit" class="ui compact small basic button"{{if not $.IsSigned}} disabled{{end}}>
- {{if $.IsWatchingRepo}}{{svg "octicon-eye-closed" 16}}{{ctx.Locale.Tr "repo.unwatch"}}{{else}}{{svg "octicon-eye"}}{{ctx.Locale.Tr "repo.watch"}}{{end}}
+ {{if $.IsWatchingRepo}}
+ {{svg "octicon-eye-closed" 16}}<span class="text">{{ctx.Locale.Tr "repo.unwatch"}}</span>
+ {{else}}
+ {{svg "octicon-eye"}}<span class="text">{{ctx.Locale.Tr "repo.watch"}}</span>
+ {{end}}
</button>
<a class="ui basic label" href="{{.Link}}/watchers">
{{CountFmt .NumWatches}}
@@ -74,7 +75,11 @@
{{$.CsrfTokenHtml}}
<div class="ui labeled button" {{if not $.IsSigned}}data-tooltip-content="{{ctx.Locale.Tr "repo.star_guest_user"}}"{{end}}>
<button type="submit" class="ui compact small basic button"{{if not $.IsSigned}} disabled{{end}}>
- {{if $.IsStaringRepo}}{{svg "octicon-star-fill"}}{{ctx.Locale.Tr "repo.unstar"}}{{else}}{{svg "octicon-star"}}{{ctx.Locale.Tr "repo.star"}}{{end}}
+ {{if $.IsStaringRepo}}
+ {{svg "octicon-star-fill"}}<span class="text">{{ctx.Locale.Tr "repo.unstar"}}</span>
+ {{else}}
+ {{svg "octicon-star"}}<span class="text">{{ctx.Locale.Tr "repo.star"}}</span>
+ {{end}}
</button>
<a class="ui basic label" href="{{.Link}}/stars">
{{CountFmt .NumStars}}
@@ -107,7 +112,7 @@
data-modal="#fork-repo-modal"
{{end}}
>
- {{svg "octicon-repo-forked"}}{{ctx.Locale.Tr "repo.fork"}}
+ {{svg "octicon-repo-forked"}}<span class="text">{{ctx.Locale.Tr "repo.fork"}}</span>
</a>
<div class="ui small modal" id="fork-repo-modal">
<div class="header">
@@ -117,17 +122,13 @@
<div class="ui list">
{{range $.UserAndOrgForks}}
<div class="ui item gt-py-3">
- <a href="{{.Link}}">
- {{svg "octicon-repo-forked" 16 "gt-mr-3"}}{{.FullName}}
- </a>
+ <a href="{{.Link}}">{{svg "octicon-repo-forked" 16 "gt-mr-3"}}{{.FullName}}</a>
</div>
{{end}}
</div>
{{if $.CanSignedUserFork}}
<div class="divider"></div>
- <a href="{{AppSubUrl}}/repo/fork/{{.ID}}">
- {{ctx.Locale.Tr "repo.fork_to_different_account"}}
- </a>
+ <a href="{{AppSubUrl}}/repo/fork/{{.ID}}">{{ctx.Locale.Tr "repo.fork_to_different_account"}}</a>
{{end}}
</div>
</div>
@@ -138,12 +139,15 @@
{{end}}
</div>
{{end}}
- </div><!-- end grid -->
- </div><!-- end container -->
+ </div>
+ {{if $.PullMirror}}<div class="fork-flag">{{ctx.Locale.Tr "repo.mirror_from"}} <a target="_blank" rel="noopener noreferrer" href="{{$.PullMirror.RemoteAddress}}">{{$.PullMirror.RemoteAddress}}</a></div>{{end}}
+ {{if .IsFork}}<div class="fork-flag">{{ctx.Locale.Tr "repo.forked_from"}} <a href="{{.BaseRepo.Link}}">{{.BaseRepo.FullName}}</a></div>{{end}}
+ {{if .IsGenerated}}<div class="fork-flag">{{ctx.Locale.Tr "repo.generated_from"}} <a href="{{(.TemplateRepo ctx).Link}}">{{(.TemplateRepo ctx).FullName}}</a></div>{{end}}
+ </div>
{{end}}
- <div class="ui tabs container">
+ <div class="ui container secondary pointing tabular top attached borderless menu new-menu navbar">
{{if not (or .Repository.IsBeingCreated .Repository.IsBroken)}}
- <div class="ui tabular menu navbar gt-overflow-x-auto gt-overflow-y-hidden">
+ <div class="new-menu-inner">
{{if .Permission.CanRead $.UnitTypeCode}}
<a class="{{if .PageIsViewCode}}active {{end}}item" href="{{.RepoLink}}{{if and (ne .BranchName .Repository.DefaultBranch) (not $.PageIsWiki)}}/src/{{.BranchNameSubURL}}{{end}}">
{{svg "octicon-code"}} {{ctx.Locale.Tr "repo.code"}}
@@ -228,14 +232,14 @@
{{template "custom/extra_tabs" .}}
{{if .Permission.IsAdmin}}
- <a class="{{if .PageIsRepoSettings}}active {{end}}right item" href="{{.RepoLink}}/settings">
+ <a class="{{if .PageIsRepoSettings}}active {{end}} item" href="{{.RepoLink}}/settings">
{{svg "octicon-tools"}} {{ctx.Locale.Tr "repo.settings"}}
</a>
{{end}}
</div>
{{else if .Permission.IsAdmin}}
- <div class="ui tabular menu navbar gt-overflow-x-auto gt-overflow-y-hidden">
- <a class="{{if .PageIsRepoSettings}}active {{end}}right item" href="{{.RepoLink}}/settings">
+ <div class="new-menu-inner">
+ <a class="{{if .PageIsRepoSettings}}active {{end}} item" href="{{.RepoLink}}/settings">
{{svg "octicon-tools"}} {{ctx.Locale.Tr "repo.settings"}}
</a>
</div>
diff --git a/web_src/css/base.css b/web_src/css/base.css
index ae8eb05709..6f84f5e1d8 100644
--- a/web_src/css/base.css
+++ b/web_src/css/base.css
@@ -1358,23 +1358,6 @@ img.ui.avatar,
padding-right: 4.5px;
}
-.repo-title {
- font-size: 1.5rem;
- display: flex;
- align-items: center;
- flex: 1;
- word-break: break-all;
- color: var(--color-text-light);
-}
-
-.repo-title .labels {
- margin-left: 0.5rem;
-}
-
-.repo-title .labels > * + * {
- margin-left: 0.5rem;
-}
-
.activity-bar-graph {
background-color: var(--color-primary);
color: var(--color-primary-contrast);
diff --git a/web_src/css/index.css b/web_src/css/index.css
index c1360bb194..f893531b78 100644
--- a/web_src/css/index.css
+++ b/web_src/css/index.css
@@ -47,6 +47,7 @@
@import "./repo/list-header.css";
@import "./repo/linebutton.css";
@import "./repo/wiki.css";
+@import "./repo/header.css";
@import "./editor/fileeditor.css";
@import "./editor/combomarkdowneditor.css";
diff --git a/web_src/css/repo.css b/web_src/css/repo.css
index 6b6be99f74..f1356fc39b 100644
--- a/web_src/css/repo.css
+++ b/web_src/css/repo.css
@@ -4,23 +4,6 @@
user-select: none;
}
-.repository .repo-header .ui.compact.menu {
- margin-left: 1rem;
-}
-
-.repository .repo-header .ui.header {
- margin-top: 0;
-}
-
-.repository .repo-header .fork-flag {
- font-size: 12px;
- margin-top: 2px;
-}
-
-.repository .tabs .navbar {
- justify-content: initial;
-}
-
.repository .navbar {
display: flex;
justify-content: space-between;
@@ -106,14 +89,6 @@
white-space: nowrap;
}
-.repository .header-wrapper {
- background-color: var(--color-header-wrapper);
-}
-
-.repository .header-wrapper .ui.tabular .svg {
- margin-right: 5px;
-}
-
.repository .filter.menu.labels .label-filter .menu .info {
display: inline-block;
padding: 0.5rem 0;
@@ -2593,74 +2568,6 @@ tbody.commit-list {
overflow: hidden;
}
-.repo-header {
- display: flex;
- align-items: center;
- justify-content: space-between;
- flex-wrap: wrap;
- word-break: break-word;
- gap: 0.5rem;
-}
-
-@media (max-width: 767.98px) {
- .repo-header + .container {
- margin-top: 7px;
- }
-}
-
-.repo-buttons {
- align-items: center;
- display: flex;
- flex-direction: row;
- flex-wrap: wrap;
- word-break: keep-all;
- gap: 0.25em;
-}
-
-@media (max-width: 767.98px) {
- .repo-buttons {
- margin-top: 1em;
- }
-}
-
-.repo-buttons .ui.labeled.button > .label:hover {
- color: var(--color-primary-light-2);
- background: var(--color-light);
-}
-
-.repo-buttons button[disabled] ~ .label {
- opacity: var(--opacity-disabled);
- color: var(--color-text-dark);
- background: var(--color-light-mimic-enabled) !important;
-}
-
-.repo-buttons button[disabled] ~ .label:hover {
- color: var(--color-primary-dark-1);
-}
-
-.repo-buttons .ui.labeled.button.disabled {
- pointer-events: inherit !important;
-}
-
-.repo-buttons .ui.labeled.button.disabled > .label {
- color: var(--color-text-dark);
- background: var(--color-light-mimic-enabled) !important;
-}
-
-.repo-buttons .ui.labeled.button.disabled > .label:hover {
- color: var(--color-primary-dark-1);
-}
-
-.repo-buttons .ui.labeled.button.disabled > .button {
- pointer-events: none !important;
-}
-
-@media (max-width: 767.98px) {
- .repo-buttons .ui.labeled.button .svg {
- display: none;
- }
-}
-
.tag-code {
height: 28px;
}
diff --git a/web_src/css/repo/header.css b/web_src/css/repo/header.css
new file mode 100644
index 0000000000..d5c7d212e8
--- /dev/null
+++ b/web_src/css/repo/header.css
@@ -0,0 +1,101 @@
+.fork-flag {
+ margin-top: 0.5rem;
+ font-size: 12px;
+}
+
+.repo-header {
+ display: flex;
+ flex-flow: row wrap;
+ justify-content: space-between;
+ gap: 0.5rem;
+}
+
+.repo-header .flex-item {
+ padding: 0;
+}
+
+.repo-header .btn.interact-bg:hover {
+ text-decoration: none;
+}
+
+.repo-header .flex-item-main {
+ flex-basis: unset;
+}
+
+.repo-header .flex-item-trailing {
+ flex-wrap: nowrap;
+}
+
+.repo-header .flex-item-trailing .repo-icon {
+ display: none;
+}
+
+.repo-buttons {
+ align-items: center;
+ display: flex;
+ flex-flow: row wrap;
+ word-break: keep-all;
+ gap: 0.25em;
+}
+
+.repo-buttons .ui.labeled.button > .label:hover {
+ color: var(--color-primary-light-2);
+ background: var(--color-light);
+}
+
+.repo-buttons button[disabled] ~ .label {
+ opacity: var(--opacity-disabled);
+ color: var(--color-text-dark);
+ background: var(--color-light-mimic-enabled) !important;
+}
+
+.repo-buttons button[disabled] ~ .label:hover {
+ color: var(--color-primary-dark-1);
+}
+
+.repo-buttons .ui.labeled.button.disabled {
+ pointer-events: inherit !important;
+}
+
+.repo-buttons .ui.labeled.button.disabled > .label {
+ color: var(--color-text-dark);
+ background: var(--color-light-mimic-enabled) !important;
+}
+
+.repo-buttons .ui.labeled.button.disabled > .label:hover {
+ color: var(--color-primary-dark-1);
+}
+
+.repo-buttons .ui.labeled.button.disabled > .button {
+ pointer-events: none !important;
+}
+
+.repository .header-wrapper {
+ background-color: var(--color-header-wrapper);
+}
+
+.repository .header-wrapper .new-menu {
+ padding-top: 0 !important;
+ margin-top: 0 !important;
+ margin-bottom: 0 !important;
+}
+
+.repository .header-wrapper .new-menu .item {
+ margin-left: 0 !important;
+ margin-right: 0 !important;
+}
+
+@media (max-width: 767.98px) {
+ .repo-header .flex-item {
+ flex-grow: 1;
+ }
+ .repo-buttons .ui.labeled.button .text {
+ display: none;
+ }
+ .repo-header .flex-item-trailing .label {
+ display: none;
+ }
+ .repo-header .flex-item-trailing .repo-icon {
+ display: initial;
+ }
+}